
Deepin Tool Kit es un conjunto de herramientas de desarrollo de interfaz escrita en C++/Qt. Está enfocada en la experiencia del usuario. Contiene la ventana base fácil de reconocer, una serie de controles y utilidades para mostrar en el entorno de escritorio.
Esta página es un extracto de la categoría Desarrollo, para crear de aplicaciones y componentes de Deepin. Si deseas saber qué aplicaciones se desarrollan, hemos listado en la wiki.
Convenciones
Para crear un programa escrito con DTK sugerimos estas convenciones:

- Fondo debe ser sólido de color blanco o negro. Se inicia con una presentación o completamente vacía.
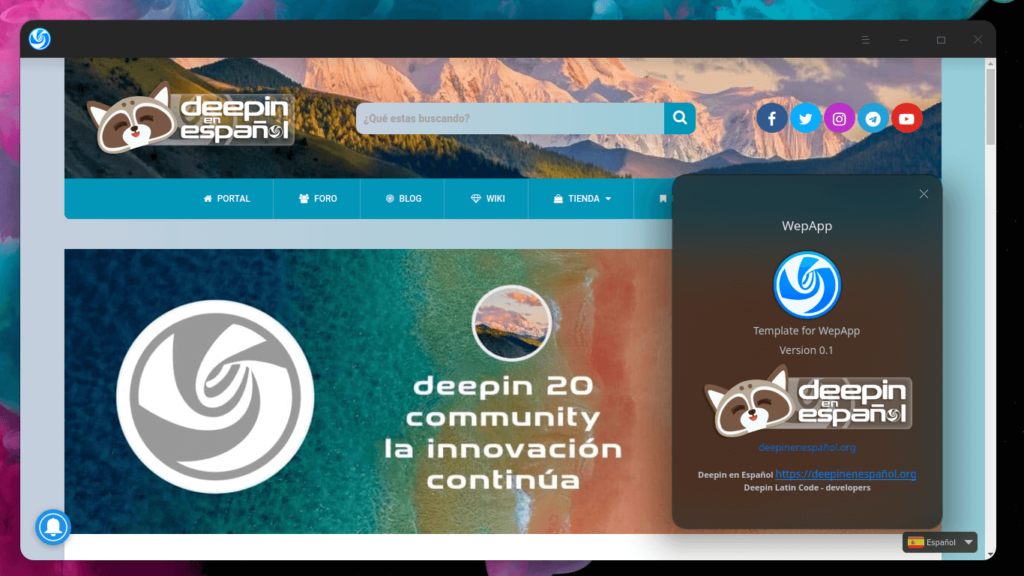
- La barra superior consta ícono, título, menú contextual y botones de minimizar, maximizar y cerrar. Opcionalmente, siempre que se mantenga la sencillez, se puede reemplazar el título por un botón de acceso rápido o un buscador con botones de atrás y adelante.
- Es posible aplicar blur (desenfoque) para aplicar profundidad a objetos alejados o reemplazar al fondo sólido.
- Desactivar los botones de minimizar o cerrar suelen ser útiles en determinadas situaciones. Para el caso, no desaparecerá el botón sino se muestra casi desvanecida.
- El menú de contexto debe tener el botón Cerrar o Acerca de.
- Para añadir herramientas, sugerimos usar una barra lateral en lugar de incrementar la barra superior.
Compilar un programa Deepin
El programa para compilar que recomienda es qmake o Qt Creator. Por ejemplo, para el primero, qmake deepin-draw.pro && make. Los submódulos importantes, señalados en el artículo Armar una aplicación escrita en DTK, son:
- dtkcore (formulario principal)
- dtkwidget (diseño de los controles)
- dtkwm (integración al servidor gráfico, dependiente de DDE)
Estos se incluyen en la librería para la formación de los programas y funciona con Qt o alguna implementación compatible si no está escrita en C++. Todo el componente está bajo licencia LGPL. Los logotipos pueden ser png o svg. La plantilla creada por la comunidad Deepin en Español se encuentra en Github.

Controles disponibles
El formulario es la ventana principal con barras superiores e inferiores. Este suele llevar varios controles para añadir control: Botones, botones llamativos, etiqueta, caja de texto, caja de contraseña, casilla de verificación, lista desplegable, indicador numérico, imagen, barra deslizante, etcétera. Las opciones disponibles se encuentran en la carpeta widget de dtkwidget.
La mayoría de controles inician por el prefijo D. Por ejemplo DPushButton es una propiedad que indica al botón.

Muestra de código de estructura
Extraído de main.cpp y escrito en C++:
#include "mainwindow.h"
#include <DApplication>
#include <DWidgetUtil>
#include <DAboutDialog>
DWIDGET_USE_NAMESPACE
int main(int argc, char *argv[])
{
DApplication::loadDXcbPlugin();
DApplication a(argc, argv);
DAboutDialog dialog;
a.loadTranslator();
a.setAttribute(Qt::AA_UseHighDpiPixmaps);
a.setApplicationName("Template");
a.setProductName("Template");
a.setAboutDialog(&dialog);
dialog.setWindowTitle("Template");
dialog.setProductName("<span>Description</span>");
dialog.setProductIcon(QIcon("://productlogo.svg"));
dialog.setCompanyLogo(QPixmap("://companylogo.png"));
dialog.setDescription("");
dialog.setVersion(DApplication::buildVersion("Version 1.0"));
dialog.setWebsiteName("example.org");
dialog.setWebsiteLink("https://example.org");
MainWindow w;
w.show();
Dtk::Widget::moveToCenter(&w);
return a.exec();
}Ejemplo de mainwindow.cpp escrito en C++:
#include "mainwindow.h"
#include <DWidgetUtil>
#include <DSearchEdit>
#include <DTitlebar>
#include <QDebug>
#include <QMenu>
#include <QAction>
MainWindow::MainWindow(DMainWindow *parent)
: DMainWindow(parent)
{
setCentralWidget(w);
moveToCenter(this);
MainWindow::resize(630,500);
DSearchEdit *searchEdit = new DSearchEdit;
titlebar()->setCustomWidget(searchEdit);
searchEdit->setFixedWidth(200);
searchEdit->show();
QMenu *menu=new QMenu;
QAction *action=new QAction("Action");
menu->addAction(action);
titlebar()->setMenu(menu);
titlebar()->setIcon(QIcon(":/productlogo.svg"));
connect(DGuiApplicationHelper::instance(), &DGuiApplicationHelper::themeTypeChanged,this,&MainWindow::setTheme);
}
MainWindow::~MainWindow()
{
delete w;
}
void MainWindow::setTheme(DGuiApplicationHelper::ColorType theme)
{
if(theme==DGuiApplicationHelper::LightType){
qDebug()<<"Lighe";
}else {
qDebug()<<"Dark";
}
}API
Para más información, consulta Deepin Desktop Environment.
Implementación
Tanto el principal como otras distribuciones implementan las librerías para que las aplicaciones funciones.
Lectura adicional
- Código fuente
- Wiki de Deepin
- Crear entorno de desarrollo
- Centro de desarrolladores Deepin
- Servidor gráfico
- Administración de ventanas
Enlace externo:
- Documentación oficial
- Nota sobre estilos personalizados en xmuli
