En este tutorial te enseñamos a cómo usar Atom como cliente Git. Desde que empiezas a crear un proyecto y unaa carpeta para guardarla, podrás administrar el código y subir a los repositorios Github, Gitlab o similares.

Interfaz
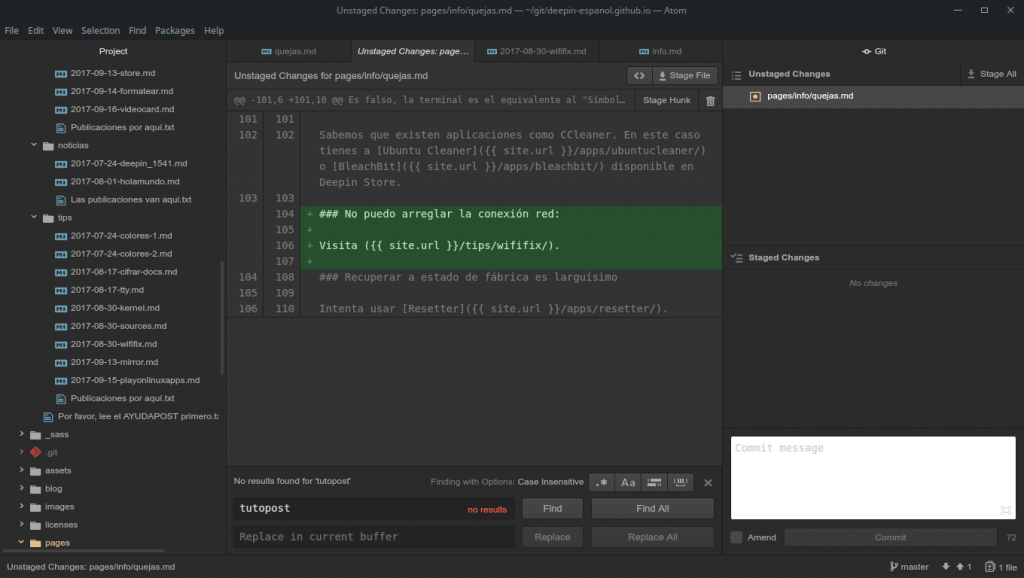
- Tienes una selección de carpeta. Si activas el complemento File Icons podrás distinguir el tipo de archivo. Las modificaciones se resaltan en amarillo y las creaciones en verde.
- La ventana del centro se ubica el editor de archivos.
- La ventana de la derecha es el selector de archivos git para agregar y parchar al código fuente.
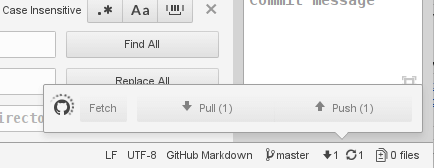
- En la línea inferior se encuentra los cambios, el tipo de archivo al editar, la lista de cambios y las opciones para sincronizar al servidor git.
- Incluso tienes la posibilidad de establecer las ramas (branches) para realizar contribuciones pequeñas. Cada pull request se vincula a una rama y puede ser un problema para los revisores.

Complementos
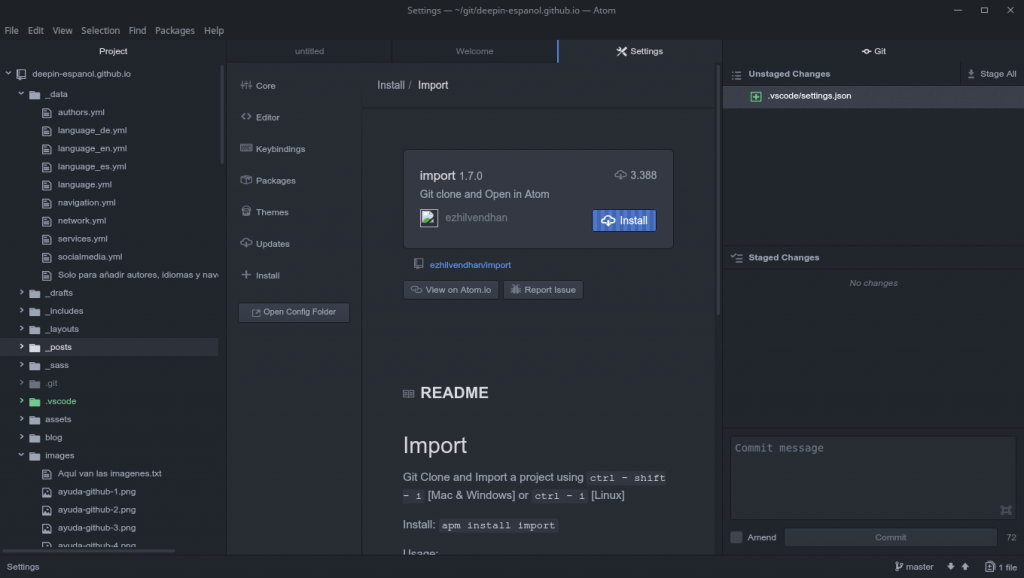
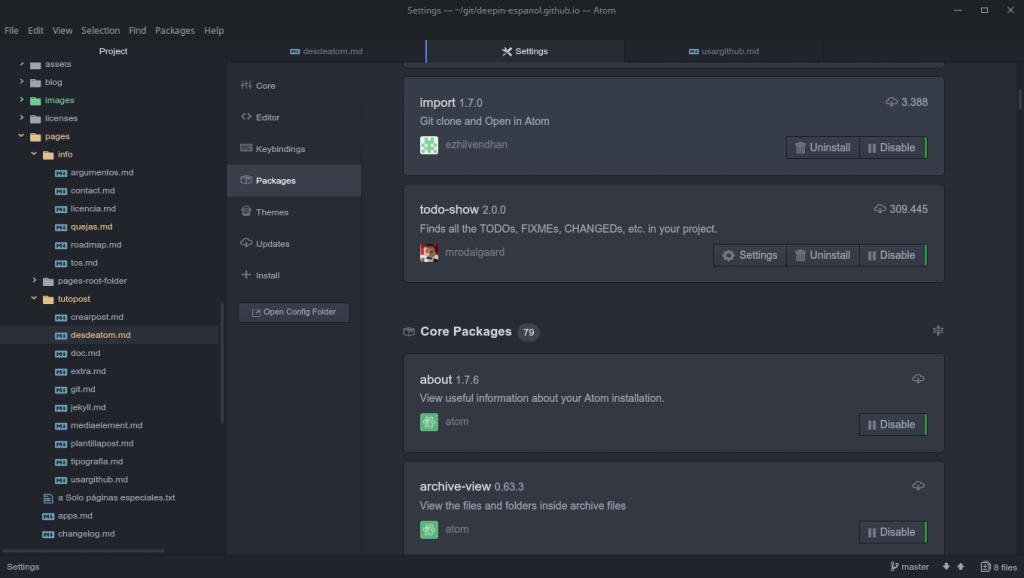
Desde la pestaña de Configuración tienes varias opciones:
- Import para clonar los respositorios y modificarlos en el momento;
- Emmet para autocompletar etiquetas HTML con identificadores y clases;
- Color Picker para selector y previsualización de colores;
- File Icons para distinguir los archivos;
- Todo-show para indicar las tareas pendientes en forma de comentarios.
Imágenes



Revisa más
Para conocer más “tutorial para editar posts en Jekyll desde Atom”.
