
OpenClipart-Vectors / Pixabay
Te mostramos en unos pasos que puedes hacer para editar posts de Jekyll desde Atom. Necesitarás conocer un poco el funcionamiento. Está centrado en Markdown, para formato, y Jekyll para diseño de páginas web.
Esta página es un complemento de la serie de páginas de desarrollo, incluyendo el escriorio DDE.
Pasos
- Instala “Atom” desde Deepin Store.
- Id a las preferencias (ubicado en el menúEditar)
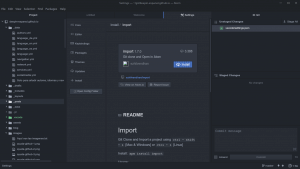
- Id a Instalar “import”
- Una vez instalado, realiza el comando Crtl + I
- Escribe el sitio web “https://github.com/deepin-espanol/deepin-espanol.github.io.git”
- Una vez clonado, comprueba si está abierto la carpeta desde el explorador de archivos
- Ya está listo
Crear un post
- Id a la carpeta “post”
- Seleccionar una de las subcarpeta, acorde al tema que vas a tratar
- Duplica un post con el botón secundario
- Establece un nombre tipo “2000-12-31-nombre.md”
- Reemplaza los datos como “title”, entre otros
- No olvides establecer la categoría que viene a ser el nombre de carpeta.
Añadir una imagen
- Selcciona la carpeta “images”
- Ir a la opción “show in file manager”
- Añade una imagen (solo imágenes ligeras)
Realizar un cambios
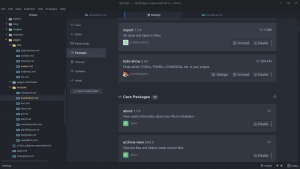
- Marca los cambios (stages) abriendo el panel git (desde Packages).
- Marca a todos (Stage all)
- Añade una descripción.
- Haz commit.
Sincronizar
Para enviar cambios:
- Id al icono de la flecha arriba (en la parte inferior).
- Selecciona Push.
Para recibir cambios:
- Id al icono de la flecha arriba (en la parte inferior).
- Selecciona Pull.
Imágenes
Lectura adicionales