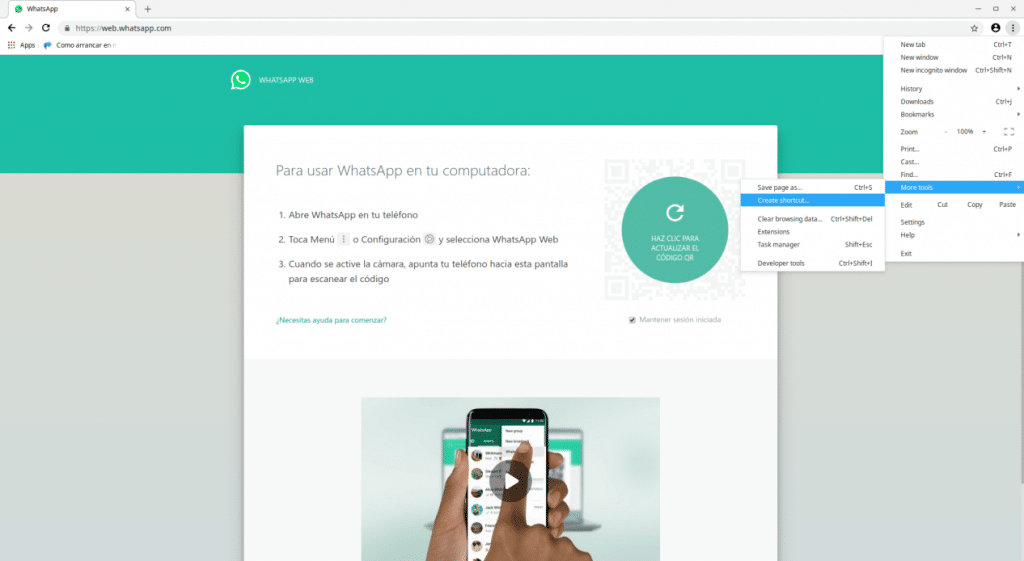
La forma más conocida y convencional integrar un sitio web como si fuera una webapp, es usando la opción de “crear acceso directo” de google chrome:

La desventaja de este método es que aunque se integra el enlace en el lanzador y podemos escoger el nombre de dicho enlace, el icono que veremos será el de google chrome.
Así que hoy traigo un tutorial para los que les interese ver de forma mas integrada nuestras webapp, y que corran siempre con la versión mas reciente de google chrome que tengamos instalado.
Metodología
El primer paso es abrir Chrome y el sitio web que queremos usar como webapp ejem Polarr, WhatsApp, Facebook, Instagram, telegram etc.
Luego abrimos un documento de texto en blanco con el editor de texto deepin edit y crearemos los items requeridos con los datos relacionados a nuestra app para el ejemplo usaremos WhatsApp.
[Desktop Entry]
Version=1.0
Terminal=false
Type=Application
Name=Whatsapp
Exec=google-chrome –app=https://web.whatsapp.com/
Icon=whatsapp
Categories=Internet;
Keywords=what;app;whats;messenger;whatsapp;market;
A continuación explico los cambios realizados
“Name=” Será el nombre de la App tal cual la veremos en el lanzador de deepin.
“URL” es el sitio web que queremos abrir
“Icon=” el nombre del icono que queremos usar, de no encontrarse un icono o de querer usar uno propio distinto al que trae deepin, puedes usar archivos .svg, solo basta colocar la ruta del sistema hacia dicho archivo por ejemplo: /home/nombredeusuario/Documents/icono.svg
“Categories=” es la categoría del lanzador dentro de la que quieres que aparezca tu aplicación. Solo puedes usar una de ellas
Por ultimo “keywords=” las keywords(etiquetas) son palabras con las cuales quieres encontrar tu aplicación en el lanzador, incluye el nombre y palabras relacionadas, en mi caso uso palabras en ingles pues uso mi sistema en ingles solo recuerda separar cada palabra con un “;”(punto y coma) y terminar con “;” también.
Guardemos el archivo con extensión.desktop, en el caso de este ejemplo lo guardare como WhatsApp.desktop y lo guardare en mis documentos.
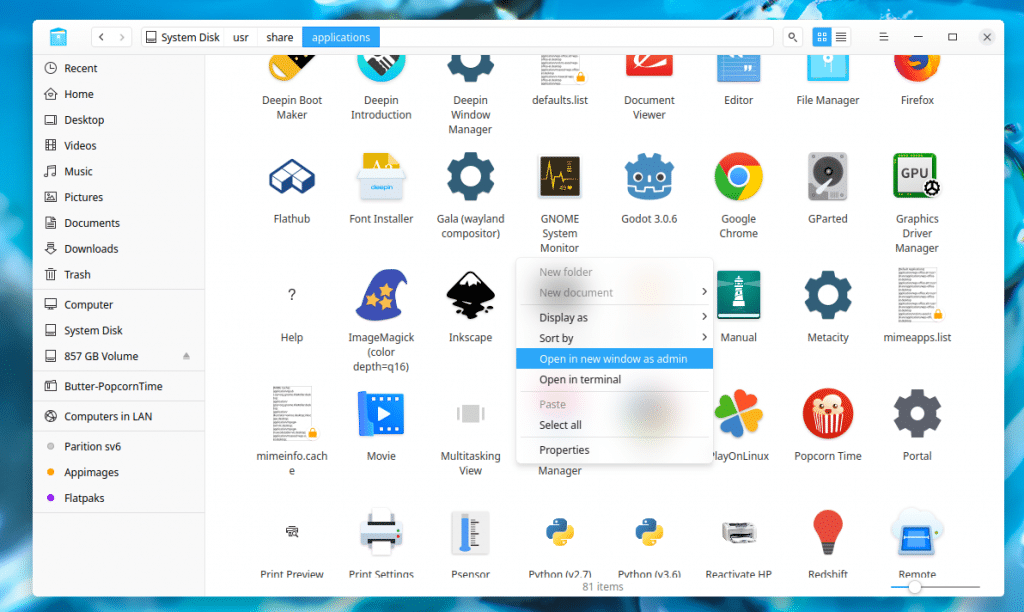
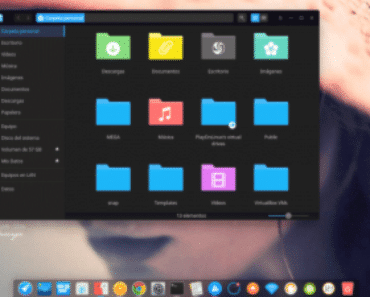
Listo ahora solo cortar y pegar el archivo que hemos creado en el directorio /usr/share/applications. Debido a que es una carpeta del sistema tendrás que hacer click derecho y abrir ventana como administrador.

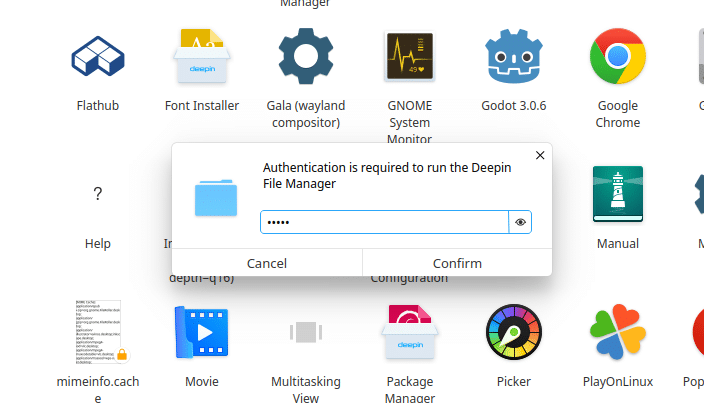
Colocamos nuestra contraseñas y pegamos el archivo desde la nueva ventana que se nos abrirá.

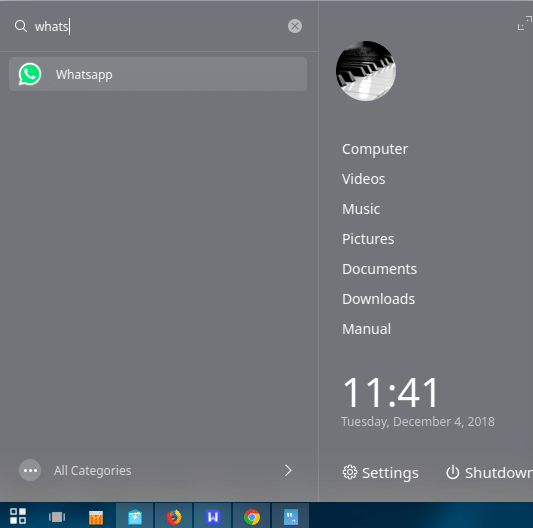
Como pueden ver escogí un icono distinto al incluido por el tema papirus.

Este método también sirve apara “instalar” aplicaciones que son compartidas de forma portable (generalmente formato tar.bz2) por ejemplo firefox quantum o blender, lo único que cambia es el código la siguiente:
Exec= /home/ruta/al/archivo/ejecutable %u
Si se trata de un appimage solo hace falta agregar la extensión
Exec= /home/ruta/al/archivo/nombre.appimage %u
Espero les haya servido mi pequeño aporte. Dziban




Muy instructivo, útil y todo esta muy detallado, muchas gracias por compartir esta información con nosotros Dziban, es muy difícil hacerlo mal tras leer esto y ver las imágenes.
Siempre tan geniales chicos, me viene de perlas para algunas de mis aplicaciones.
Buen metodo, yo siempre he usado Webcatalog, esto es una alternativa interesante.
Al crear whatsapp web me integra la ventana nueva como un adicional de chrome, ¿es posible tener el icono de whatsapp separado en el docking?
es como un programa más, pero su base es chrome
o puedes crear la web app con Chrome y cambiar el icono con menulibre.
tambien lo puedes copiar eh ~/.local/share/applications
excelente post amigo
Que pasada… yo quiero hacer algo así, pero para las URLs de mi web de leche… osea, como por ejemplo para la de anticólicos…
¿Creéis que me costaría mucho hacerlo?